Github上创建属于自己的页面
这个特点能够让你通过提交内容到你的GitHub库而发布内容到web上.有2种类型的页面你可以创建:用户页面和项目页面
用户和组织页面:
让我们假设,你在GitHub的用户名为”alice”,如果你创建了一个库,名字叫做alice.github.com,然后你在这个库中主干上创建了一个index.html页面.提交,接着这个页面就会被自动提交到http://alice.gitbub.com/ .
在第一次提交的时候,将会有10分钟的一个延迟.之后才能够访问到这个页面.同样的操作也可以用到组织的页面制作上.
项目页面:
假设你的用户名是bob.然后你有个库名字是fancypants,然后你创建了一个新的根分支名字是gh-pages.然后你把内容提交到新的分支后,将会把内容发布到这个地址:http://bob.github.com/fancypants/
怎么样才能够创建一个根分支呢?首先确认你的工作目录是已经提交的或者是已经储藏(stashing)了的.下面的操作会失去没有提交的文件,你应该在一个全新的clone下进行这个操作:
$ cd /path/to/fancypants $ git symbolic-ref HEAD refs/heads/gh-pages $ rm .git/index $ git clean -fdx 运行上面的操作之后你当前的工作目录将会是一个全新的空的目录.(别担心,你的主要的库依然在你的master分支上).现在你可以创建一个包含一些内容的分支然后提交到GitHub:
$ echo "My GitHub Page" > index.html $ git add . $ git commit -a -m "First pages commit" $ git push origin gh-pages 同样,这个操作也需要10分钟左右的延时.
项目页面生成器:
如果你不想一步步来创建你的分支,你可以使用我们的提供的页面生成器来创建页面,首先在导航栏中点击admin按钮:
之后点击GitHub Pages复选按钮:
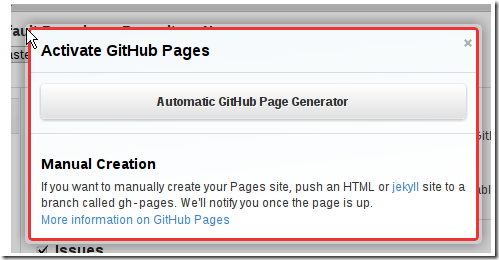
弹出框,点击 the ‘Automatic GitHub Page Generator’
这样就会创建一个分支,你可以checkout这个新的分支:
$ cd Repos/ampere $ git fetch origin remote: Counting objects: 92, done. remote: Compressing objects: 100% (63/63), done. remote: Total 68 (delta 41), reused 0 (delta 0) Unpacking objects: 100% (68/68), done. From git@github.com:tekkub/ampere * [new branch] gh-pages -> origin/gh-pages $ git checkout -b gh-pages origin/gh-pages Branch gh-pages set up to track remote branch refs/remotes/origin/gh-pages. Switched to a new branch "gh-pages" 使用JekyII来支持复杂的布局:
为了支持常见的html内容.GitHub页面支持JekyII(http://github.com/mojombo/jekyll/),一个简单的静态博客站点生成工具,由GitHub自己的人(Tom Preston-Werne)写的.JekyII能够轻松的创建整个站点的头尾文件免除每个文件的重复copy操作.它还同样能够提供智能的博客支持还有其他的高级模版系统.
每一个GitHub页面都是利用了JekyII来显示你的页面内容.因为一个普通的HTML站点同样对于JekyII站点也有效.所以你不需要做特别的其他的改动.JekyII已经有一个很完整的介绍.
在09年的4月7号开始,你可以通过一个_config.yml配置文件来配置所有的JekyII设置.
(Most notably, you can select your permalink style and choose to have your Markdown rendered with RDiscount instead of the default Maruku. The only options we override are as follows:)
通常尤其是,你可以选择自己的固定链接的风格,然后通过使用RDiscount来生成自己的标价编辑页面,代替默认的Maruku编辑器.唯一我们重写的选项是:
safe: true source: <your pages repo> destination: <the build dir> lsi: false pygments: true 如果在你提交你的内容之后网站显示不正常,你可以在本地使用转换工具来查看有什么编译错误.这个时候你需要注意使用和我们使用相同版本的JekyII.
jekyll --pygments --safe在09年10月27号开始,你可以选择不实用JekyII,你需要创建一个.nojekyII文件然后放到根目录,不过这个操作需要你的站点名称是以下划线开头的才起作用.
自定义域名:
GitHub页面允许用户给自己的页面指定一个自己的域名.如果说你的域名是:example.com.然后你的GitHub用户名是Charlie.然后你提交了一个页面在http://charlie.github.com/,现在你希望把example.com域名指向到这个域名下.这个时候就需要你提交一个CNAME的文件到你的根目录.只是包含你需要转向的域名:
example.com接着.你需要去你的dns服务商哪里注册一个域名记录.比如,你需要在www.example.com域名下添加一个CNAME记录然后把他指向到charlie.github.com.如果你使用顶级的域名example.com.你需要添加一个A记录指向到207.97.227.245.不要在顶级域名下使用CNAME记录.他会对其他的服务产生邮箱例如邮件.许多dns服务商希望你添加一个CNAME到TLD.
自定义404页面
如果你在根目录提交了一个404的页面,他将会被用作你的站点的404页面,为了让JekyII产生的页面不工作,他必须是一个html页面.
推荐高阶文章:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html