调试JS还在alert吗?
是的,我们已经实现了这个功能,之前在做一些js开发的时候可能会使用js的alert弹出框来获取一些有意义的数据来调试自己的程序.在IE9中,我们添加实现了Console这个对象,使用visual studio开发asp.net程序的开发人员可能清楚就是我们能够在代码中添加一些条数对象,这样就能够在输出窗口显示这些调试的数据了.而现在的这个Console对象也是同样的功能.
可能你早就发现了在ie8和ie9中的开发人员工具,如何没有,那就赶快打开你的浏览器,然后猛击F12.然后就会打开开发人员工具窗口,然后选中Console tab窗口.
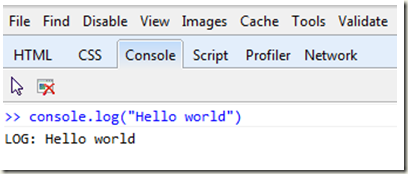
现在在控制台中输入console.log(“Hello,world”),然后就会在下面输出下面的内容:
console.log将会在控制台窗口显示传递给他的参数,可以使用这个方法来显示一个字符串或者一个变量.同样你可以在你的代码中使用console类,就像我们使用Javascript alert一样.

有一点需要注意的就是控制台输出只有在打开开发工具的时候才能够看见.你可以在控制台tab或者脚本tab下看见控制台的输出,
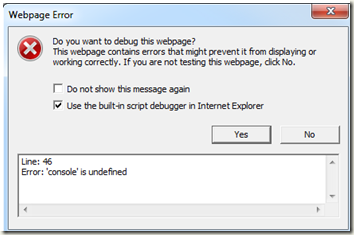
在使用控制台调试的时候需要留意的就是如果在没有开发工具的情况下在代码中有访问Console对象的方法是会报错的.
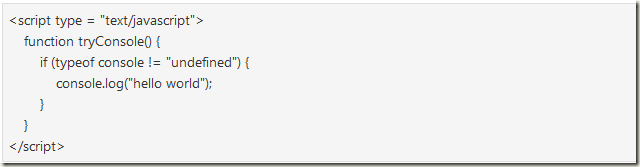
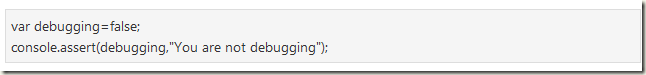
为了避免这样的问题,一个就是移除代码中的调用语句,再就是验证是否支持Console对象:
现在你已经了解了基本的知识,让我们来看看Console类的各个可用方法的不同:
log(message[,object])-Log方法接受一个或者多个参数,来把他们显示在控制台.而且他们还接受格式化字符串哦!

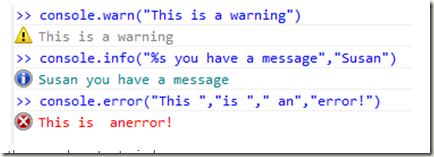
warn(message[,object])-和log方法一样接受多个参数.但是在控制台显示一个警告的icon.
info(message[,object])-将会以一个信息的icon来输出
error(message[,object])-将会以一个error的icon显示输出.

clear()-清空控制台输出.
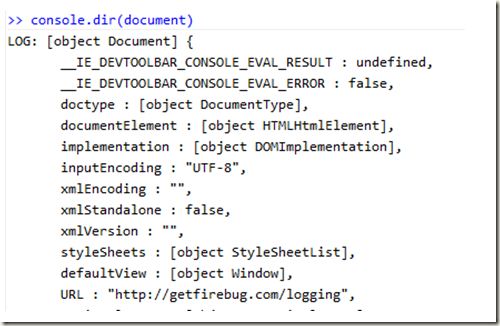
dir(object)-这个是一个对象探测器.他能够将对象的属性列个表输出.
assert(expression,message[,object])-在表达式为假的时候输出信息或者对象的内容.
就这些了.
还有其他的5点小分享:
1.选择元素
2.格式化javascript
3.浏览模式.可以在IE 7/8/9之间切换.
4.调整大小.可能你想知道你的网页在其他的移动驱动上是否显示足够友好,你可以选择显示尺寸.
5.改变用户代理.
参考文章:
2. http://getfirebug.com/wiki/index.php/Console_API