盒模型在火狐和IE中的不同
问题:
这个问题在web设计当中经常见到,IE是不会按照标准来实现盒模型的,那什么又是盒模型呢?他的作用就是告诉浏览器用什么样的方式来摆放html元素.而对于每一个html元素来说都有自己的宽度高度,以及它的边框,同时就会产生他和边框之间的距离我们叫做内边距(padding),已经和其他元素之间的距离及外边距(margin).这样形象的看就是说对于每一个元素都有一个立方体来装载.说道立方体,估计在以后的3d页面上就有用了.
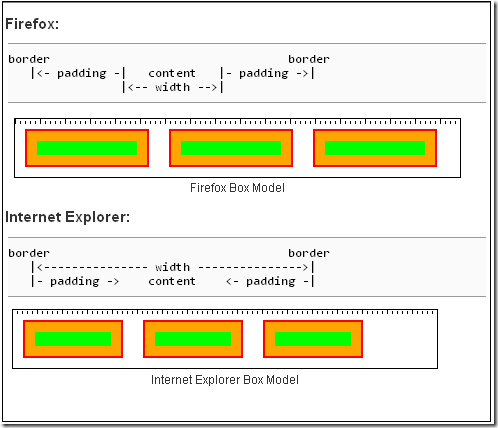
说道对于盒子的实现,在火狐和其它的标准实现的浏览器中,他会把边距添加到盒子的大小上,而在IE中,他会把边距直接放置在已经规定好大小的盒子里面,而不会再去调整盒子的大小,这个就是IE和火狐以及实现W3C标准的其他浏览器之间的不同,而从实际的使用情况中来说,似乎IE的实现更加让人感觉靠谱.以为我们直接面对就是一个定大小的盒子.我们直接面对盒子来布局页面.而对于实际现实的元素来说,控制其大小也是更加方便.在IE中,这个时候我们面对的就是盒子在解决一些问题.而在实现盒子标准的浏览器中,我们面对的就是很多东西了.首先我们要定下来元素大小,然后是内边距,border,外边距,之后我们才知道了一个盒子到底有多大小.或者我们就从实现生活中来说,当你测量一个盒子的大小时候,你没有办法来测到这个盒子的板子有多厚,你只有从外面测量了.而这个时候你面对的就是一个完整的盒子.下面有个例子来说明其中的一些差别:
<style>
* {
font-family: verdana;
font-size: 12px;
}
</style>
<div style="border: 1px solid black;">
<div style="margin: 10px; border: 2px solid red;
padding: 10px;background-color: orange; float: left;
width: 100px;"><div style="background-color: lime;"> </div></div>
<div style="margin: 10px; border: 2px solid red;
padding: 10px; background-color: orange; float: left;
width: 100px;"><div style="background-color: lime;"> </div></div>
<div style="margin: 10px; border: 2px solid red;
padding: 10px; background-color: orange; float: left;
width: 100px;"><div style="background-color: lime;"> </div></div>
<div style="clear: both;"></div>
</div>
上面的例子说明什么呢:
假如你创建了一个宽为400像素的元素,然后内外边距都是10px.然后实际上最后你得到的一个盒子就是440的宽度.而在IE中,如果你创建了同样的盒子,那么最后你得到的就是一个420px的盒子.当然这样分别讲解只是一个简单的问题,可是当你放在同一个页面中的时候,调用同样的css文件的时候,在面对不同的浏览器的时候,问题就出现了!
解决方案:
解决这个问题也不是很麻烦,就是在你想要控制的元素外面套一个元素,也就是一个定大小(宽度)的盒子没有任何的内边距,他不会再变.而你去通过控制里面的盒子的边距来控制大小.